“Mobile internet usage has surpassed desktop usage worldwide.”

The mobile-first aspect of developing any digital product or rendering any online service is seen as the utmost priority by businesses of today. Whether an enterprise deals with healthcare facilities or a retail business or is into eCommerce, it makes sure to reach the world through mobile devices, being faster and better.
Ever since Google oriented its focus on user-friendliness on mobile view and made it a quintessential mobile search engine ranking factor, companies started looking for methods to deliver the fastest mobile experience to the end-user.
This landed up experts to optimize their websites/webpages for mobile users through AMP.
What is an AMP?
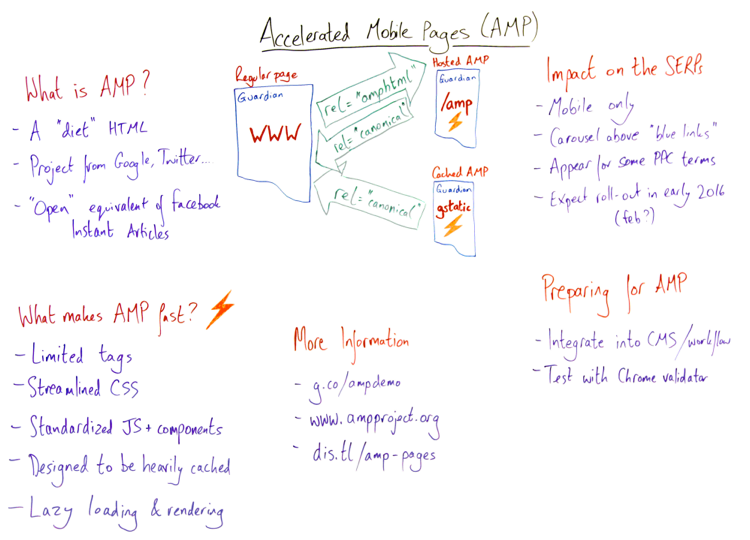
AMP or Accelerated Mobile Pages is an open-source coding standard that helps publishers to enhance the loading speed of web pages on mobile devices.

Image source : Will Critchlow’s Whiteboard Friday
Accelerated Mobile Pages are websites created with their programming language (AMP HTML), a variation of HTML, optimized to load more quickly on mobile devices. It works by stripping parts of a page and storing its most essential segments while preserving a cached version on Google servers that allows content to be rendered immediately.
“According to Google, the loading speed with an AMP plugin improves between 15% and 85%.”
It’s an initiative of Google to ensure that mobile web pages operate at an optimal speed and are consistently fast, beautiful, and high performing at the same time.
#AMP HTML
As mentioned earlier, to optimize website pages AMP HTML is used. It is essentially HTML that has some restrictions while it is being used to ensure reliable performance.
Including the most common HTML tags, AMP HTML makes use of some specific tags which are custom-made and form a common tag pattern that is easy to implement.
(These HTML tags help AMP pages to get discovered by search engines and other platforms.
#AMP JavaScript
The AMP JS library is used to make sure that the HTML tags are rendered fastly as expected. The javascript library helps to implement AMP best practices like inline CSS, font triggering, etc. to manage resource loading and delivers fast page rendering.
Some other components of the JS library are also used for performance management like sandboxing iframes, pre-calculation of the layout of every page before resources are loaded, making external resources asynchronous, disabling slow CSS selectors, and many others.
#AMP Cache
The Google AMP cache serves the AMP HTML pages and works on a proxy-based content delivery network that displays valid AMP files or documents when requested. The working is simple, the cache fetches the AMP HTML pages, caches them, and improves performance comparatively.
The built-in validation system in the AMP cache confirms that the page is ready to work and informs that the page isn’t dependent on external forces to be pulled down on speed or be blocked.
Accelerated Mobile Pages (AMP) Benefits
“AMP AMPlifies mobile websites and post-click landing pages.”
Significantly, AMP guarantees that the web pages load faster and deliver an enhanced user experience that keeps visitors staying for long on the pages for them to take the action as expected.
Let us dig deep into its benefits:
#Audience Engagement
Gary Illayes from Google puts it, the median load time for AMP is 1second when compared to standard HTML pages. (AMP pages load 4 times faster)
With an enhanced speed, a user tends to get the information instantly without any wait and increases the chances for him to engage with the web page for a longer time. This can help them learn more about a brand and its offers and drives them to be more likely to take the desired action.
#Reduces Bounce Rate
Page load time serves as the fundamental factor that influences the bounce rate of a page. If the load time is more it affects the bounce rate proportionally and vice versa.
This probability is diminished by the accelerated mobile pages as it makes the mobile page load instant, preventing users from bouncing back and switching to another competitor page.
#Maintain Flexibility and Control
Adopting AMP for your web pages one can take advantage of AMPs optimized web components as well by customizing the CSS styling, using dynamic content to fetch data, etc.
Further using A/B testing, you can create the best mobile user experience for the targeted audience.
#Better User Experience
Of course, this is the most obvious advantage we have talked about in the entire article. AMP certainly provides high grades of user satisfaction along with optimizing many other segments of a website/web page.
Where a user can’t even wait for 2 seconds to consume the content he is looking for, speeding up the backend loading process by 15-85% can impact hugely on a visitor’s happiness.
#Maximizes Revenue
Page loading time also impacts highly on the conversions. Every time a second is added to the page load time it tends to drop the chances of conversions by 12%.
Thus, for users to connect with your valuable feed displayed on the pages it becomes essential to increase their stay time and engagement which will further hike the ROI of the business by fulfilling their speed expectations.
Are your Websites AMP-Ready?
While surfing the internet, we all have witnessed slow-speed experiences through our mobile devices. This is due to deficiency of AMP in the backend web procedures that must be eliminated at the earliest as this technology improves the navigability of a web page extremely which further impacts the SEO metrics positively.
Let us know if you are facing troubles in optimizing your website pages for faster and leveraged user experiences CodeGlo has a bunch of technical and SEO experts ready to give you a helping hand in negating them. Contact us here.







